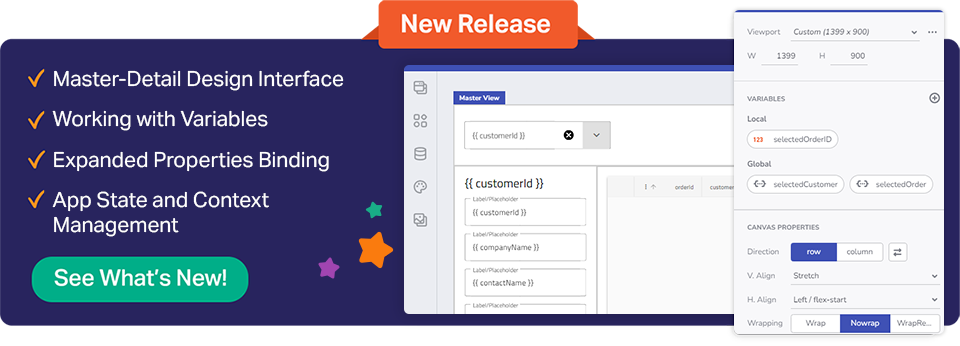
Design and Build Real Apps Blazing Fast
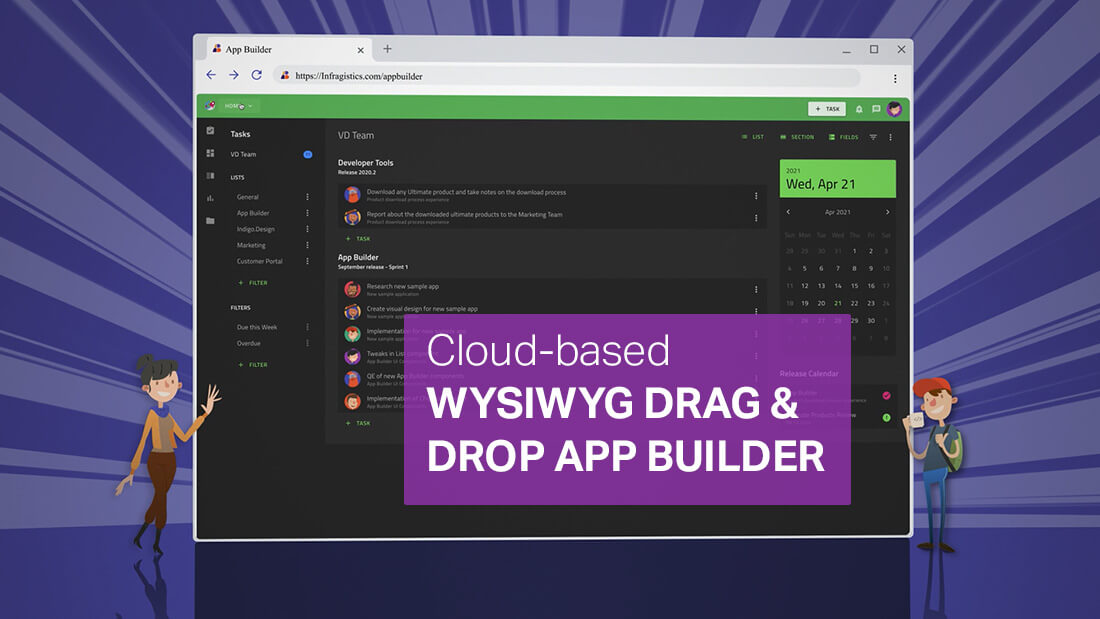
App Builder software is a cloud-based WYSIWYG drag & drop tool that eliminates the complexity of user interface design and development so you can build business apps faster than ever before.
Start your app from scratch or choose from a library of pre-built templates or responsive screen layouts and customize them easily. The low-code App Builder brings a toolbox of 60+ UI controls to kick-start your next digital product design!

Deliver Your Next App 80% Faster
If you don't have a design team, we’ve got you covered. Start your business app from scratch or choose from a library of pre-built app templates, and responsive screen layouts with built-in or custom theming options. Then customize them with a toolbox of 60+ controls to match any requirement and your brand experience, once ready, generate production ready code in a single click!

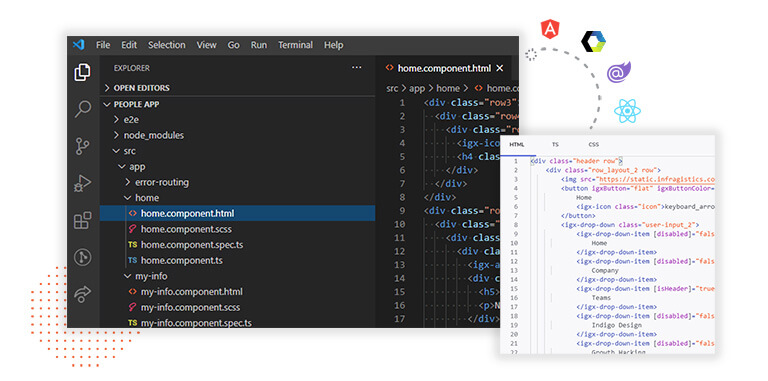
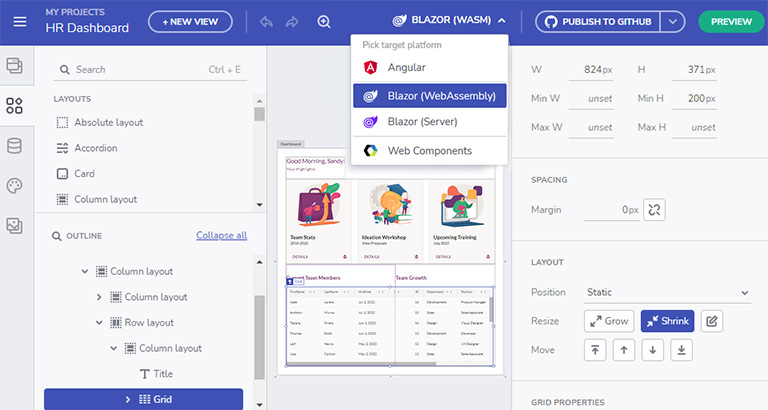
Angular, Blazor & Web Components Code Generation
Get a pixel perfect representation of what you build - instantly convert designs into production-ready HTML, TypeScript & CSS for Angular, or clean Blazor and Web Components code (with React code gen coming soon) with the App Builder platform. See a live preview as you create the app, sync to a GitHub repo, or download a complete zip file. Request a demo to see it in action!

High-Speed RAD
Deliver projects early and on-budget with a beautiful, differentiating user experience in the only RAD tool on the market that gives you production-ready Angular, Blazor & Web Components code. With a full toolbox of UI controls, including a full suite of high-performance data grids and data charts, transform your legacy apps to modern, responsive web experiences 10x faster than hand coding.

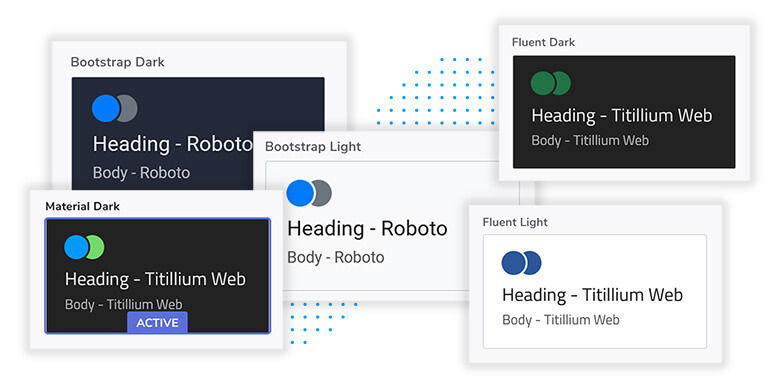
Limitless App Themes and Styling
Use pre-built themes and typography (Material, Bootstrap & Fluent) or customize to match your own app theme and corporate branding on a per-control, per-screen, or per-app basis.

Import Sketch and Figma Designs
Take your static files from the design system and get interactive, responsive and component-based apps with real UI controls and styling. Then easily turn Sketch or Figma designs into an HTML code with one click.

Data Binding and OpenAPI
You don’t have to settle for building apps that have empty data grids or input screens – connect to any REST data source and light up your design with data that matters. Our web low-code App Builder now comes with Swagger UI Support and Localhost data access.
Accelerate the Way You Design, Test, and Build Apps
Need an On-Premise Solution?
App Builder On-Prem includes a containerized version of App Builder, that you can securely deploy to your local network, ensuring your data and designs are safe from any outside influence. A unique offering, giving all the same features and benefits of the cloud version of App Builder!
Contact SalesInspiration Is Everywhere
Jumpstart your next project using these sample applications. Created using App Builder, these samples are free to use and include the Sketch UI Kits and Angular, Blazor or Web Components Code. Just download and make them your own.

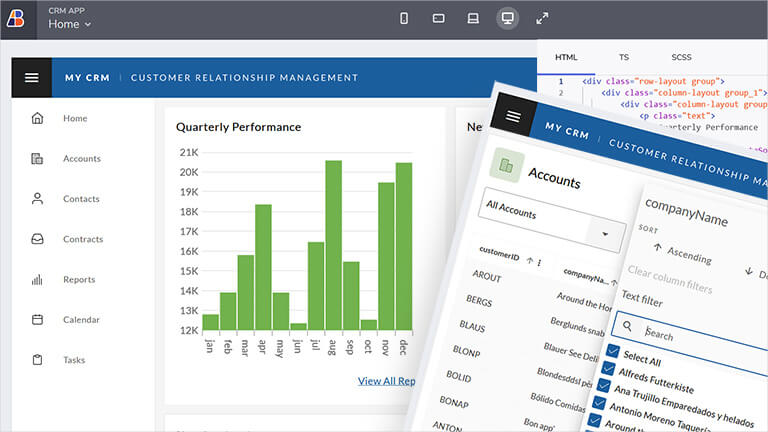
CRM App
A master-detail style app for managing customer details, inspired by HubSpot. Includes responsive views for Overview dashboard and customer details with multiple tabs.
Learn More
Inventory Management
A reporting dashboard to manage inventory levels and review products in stock. Uses custom side navigation for routing and category charts to report performance.
Learn More
Learning Portal App
Utilize the Learning Portal app to track progress on courses based on popular topics or instructors. Features custom lists bound to REST and adaptive layout.
Learn More
Choose the Right App Builder Plan for your Business
All bundles include App Builder
Get the only cloud-based, WYSIWYG drag & drop design-to-code tool that helps teams build complete business apps faster than ever before. Every control has user experience ‘built-in’, and our continuous release schedule ensures the fastest updates to all major frameworks. Also available as part of Infragistics Ultimate
- Low-code WYSIWYG drag and drop
- Full code generation capabilities
- Comprehensive UI component library for web
Multi-year discount
- Everything in Infragistics Professional
- Low-code WYSIWYG App Builder
- .NET Components
- UI prototyping, design systems, user testing, app building and code gen
MULTI-YEAR DISCOUNT
App Builder On-Prem
- All the same great features and functionality of our App Builder brought to you in a version to be used in your network, behind your firewalls.
- Easy to download, easy to install, easy to start using to build new apps within the safety of your existing environment.
Quick App Builder Tutorials
Get started fast with our product feature overviews giving you everything you need to create amazing user experiences.
View All VideosFrequently Asked Questions
Questions and Answers for Indigo Design
What is App Builder?
App Builder is a web-based WYSIWYG design tool to speed up the development of modern web applications. It offers a toolbox of 60+ UI components and a design surface to build UIs. Using this, you can create individual screens, or your complete application UX. App Builder also includes essential app building features like databinding and themes.
If you have designs created in Sketch, Adobe XD or Figma, you can import them as completed screens for your app. You can also start your designs in App Builder using the included sample apps or layout templates. In the end, you pick a target platform (Angular or Blazor) and generate code for pixel-perfect apps that are production-ready, performant, and maintainable.
What is a drag and drop app builder?
Drag and drop App Builders enable rapid application development (RAD) of apps. You create screens by dragging and dropping components on a design surface and then configuring properties.
Most components come with built-in presets to support common usage scenarios. These presets encapsulate design best practices for consistent designs out-of-the-box. You can also select from pre-built applications and layout templates to get started with a functional app shell. This lets you create the UI faster than having to learn platform-specific programming knowledge.
What is WYSIWYG app builder?
A WYSIWYG, or “What You See is What You Get” App Builder, helps you build the UI visually, as opposed to writing code. Besides dropping components on a design surface, you can create custom layouts for your screens. And then change the position and presentation of each component inside the layouts.
With a WYSIWYG, you can review the final look and behavior of the app even before you generate code. And when you generate, you see it pixel-perfect in the final app. A WYSIWYG editor makes it easier for product managers, developers, and designers to work together. This can avoid costly and wasteful iterations in the final app by catching errors early.
Why is App Builder the right tool for enterprise development?
Our WYSIWYG low-code App Builder streamlines everything from design to code. It is crafted for businesses of all sizes so they can cut development time by up to 80% and build modern-day software solutions faster. Most of the components arrive with built-in presets to support common usage scenarios. There are also samples and layout templates that developers can get started with.
Both IT professionals and programmers with little coding experience can build apps without having to write code line by line. Instead, they rely on a comprehensive library of UI controls, reusable drag-and-drop components, pre-built app templates, and additional options for customization and branding.
With the option to preview and inspect code in Angular and Blazor in real-time, App Builder makes it a lot easier to spot errors as early as the design phase and save time and resources on costly iterations and fixes.
It also delivers cross-platform accessibility and democratizes app development. This way the App Builder software makes it easier to work on outsourced projects and with “citizen developers” while simultaneously addressing and tackling key business challenges like the shortage of full-time developers.
Packed with comprehensive data engineering capabilities, the low-code App Builder software facilitates Business Intelligence strategies.
How App Builder improves the designer’s workflow?
Backed by a complete Design System, importing designs is much easier. Designers can upload existing Sketch or Figma designs on our app maker and continue working on it, without the need to recreate everything from scratch. Then, once the design is complete, App Builder can convert them to clean code in a single click. The need for designer-developer handoffs is minimized as everyone can interact in a single platform, preview prototypes and the entire app.
How App Builder improves the developer’s workflow?
The low-code App Builder platform reduces the time needed to build out UI/UX and also eliminates error-prone hand coding and repetitive manual tasks by delivering a visual integrated development environment (IDE), connectors to various backends or services, an application life cycle manager and an integrated design-to-code system.
Providing all the necessary components and reusable building blocks, our drag-and-drop web app builder enables citizen developers to assemble full-featured prototypes and get a live preview of the code behind it. While experienced developers can focus on the business logic of enterprise apps.
Using App Builder, developers don’t have to worry about HTML/CSS, scalability, coding rules, page layout, branding or screen sizes. There is a toolbox and UI controls that cover everything from design to code and generate production-ready code in Angular and Blazor. With the Master View, users can quickly get back to the creates pages and clicking on easily see how the app is turning out.
Then, with a single button they can save the app as a zip file or publish it to GitHub.
Why Product Owners should adopt tools like App Builder
There is agility and flexibility in terms of resource allocation that the App Builder provides. Serving as a single source of truth, the low-code App Builder platform enables designers, developers, stakeholders, PMs to collaborate and eliminate manual tasks or miscommunication when handling designer-developer handoffs. Everyone involved in the digital product design and development can more easily perform user and usability testing, inspect prototypes, and see how the app turns out in the end.
How to create an app without coding?
App Builder lets you create an app without writing code and generate an Angular or Blazor app. The generated code is production-ready and matches platform conventions. This makes it easy to maintain and extend the app in the future.
App Builder falls in the no-code or low-code category for building apps. You can create the app UI using a WYSIWYG design surface to add and configure components. This saves you time by skipping the need to hand-code layouts and components. It allows you to get feedback sooner and iterate faster based on the feedback. You can do all this without having to write any code. The no-code approach also extends to databinding and navigation workflows.
To add more logic, generate the app and extend it in your IDE using our detailed API documentation. This part of the workflow falls in the low-code category. The best part is that the generated app includes all the dependencies to compile and run it locally.
Is App Builder good for app testing?
You can share the apps created with App Builder with stakeholders using a preview link. They get to review and interact with the live app, without having to imagine how it looks and works. This reduces the time and effort required to get feedback. With App Builder, you can speed up design iterations before writing any code. And when you make updates to the app, your stakeholders see it in real-time.
When you adopt the entire Indigo.Design platform, you can start the design in tools like Sketch and XD (using our UI kit). You can then share a link to the prototype that stakeholders can review. They can add comments while reviewing the design. The platform also includes user-testing to collect task analytics and replay user sessions. You can see exactly how your stakeholders interacted with the prototype, and where they had problems. And after testing, you can import your designs as screens in App Builder.
What is developer handoff?
With a typical design-led approach, you define the UI specifications before development begins. And to offer a consistent UX, designs are created using a common design system or language in a tool like Adobe XD or Sketch.
Developer hand-off is the point when design specifications are ready for development. Since designers and developers use different tools, it remains a challenge. There are bridge tools to make hand-off easier but are tedious. Developers use these tools to extract the visual specifications and replicate these in code. Visual specifications may include app layouts, size, spacing, theme colors, and illustrations (if present). App Builder can completely replace this workflow and avoid coding it from scratch. And ensure that the resulting app is pixel perfect.
Will App Builder improve the designer-developer collaboration in my team?
App Builder improves designer-developer collaboration because it provides a single place where designers and developers can see and work on designs and real code at the same time. No need for a developer handoff! And they can get stakeholder feedback by providing them with a preview link to interact with the real working app.